While Faspex does not yet support skinning, it is possible to modify some files in order to personalize colors and images of the Faspex interface.
Folders and Files Handling the Application Appearance
The public folder is located at: C:\Program Files (x86)\Aspera\Faspex\public Most of the pictures are located in the "images" sub-folder. The "stylesheets" sub-folder contains the faspex.css and bootstrap.css files. The .css files are located at:- faspex.css: C:\Program Files (x86)\Aspera\Faspex\public\stylesheets\faspex.css
- bootstrap.css: C:\Program Files (x86)\Aspera\Faspex\public\stylesheets\third-party\bootstrap\bootstrap.css
Important: Aspera does not recommend editing the faspex.css and bootstrap.css
files to personalize Faspex, because these files are not preserved when upgrading Faspex.
Instead, follow the instructions in Creating a Custom CSS File to create and modify the
customize.css file that takes precedence over these default files.
Customize the Header Bar
To change the color of the Faspex header bar, modify the background color of the header_bg.gif file located at: C:\Program Files (x86)\Aspera\Faspex\public\images\header_bg.gif. In the following example, the background color is dark red.
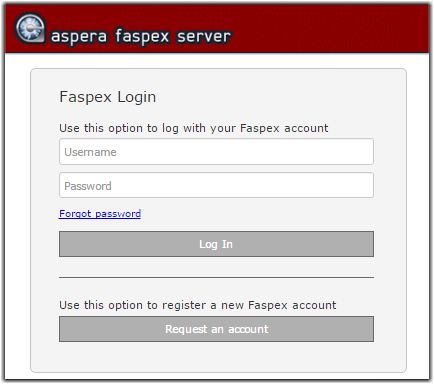
Customize the Login Page Logo
You can replace the logo found at the bottom-right corner of the login page form. By default, the logo looks like the following:
To replace this logo, overwrite file aspera_logo_grey_83.png with another file. The default size of the logo is 18px. Changing 18px to a larger value in the following line (default found in boostrap.css) allows a larger image:
form {
margin: 0 0 18px;
}
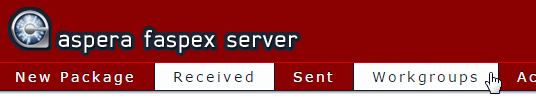
Customize the Menu Bar

To change the color layout of Faspex menu buttons, you need to change three files:
| Filename | Description |
|---|---|
| nav_bg.gif: | The default color these buttons. |
| main_tab_active_bg.gif | The hover color of the button. |
| main_tab_hover_bg.gif | The color of the current selection. |
.main_tabs {
...
border: 1px solid #d8000;
...
}
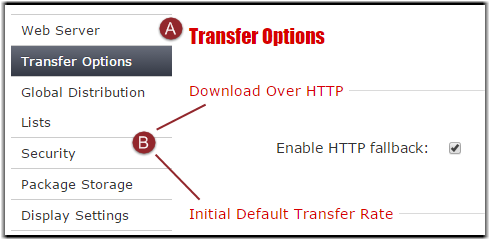
Customize Subtitles

| Label | Description |
|---|---|
| A | Sub-menu Title |
| B | Section Titles |
A: Sub-menu Title
To change the font, size, and color of sub-menu titles, edit the following tags (defaults found in bootstrap.css):h1, h2, h3, h4, h5, h6 {
margin: 0;
font-family: Verdana, helvetica, sans-serif;
font-weight: bold;
color: inherit;
text-rendering: optimizelegibility;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
line-height: normal;
margin-bottom: 20px;
}
A: Titles
To change the font, size, and color of section titles, edit the following tags (defaults found in bootstrap.css):legend {
width: inherit;
font-size: 108%;
font-weight: normal;
background: transparent;
line-height: 1.5;
color: #1952bb;
margin: 12px 0;
padding-right: 5px;
border: 0;
}
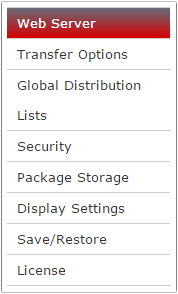
Customize Vertical Menus

To change the color of tabs for the vertical menu, edit the following two sections (default found in faspex.css):
.v_menu li a {
display:block;
text-decoration:none;
color:#333;
line-height:30px;
border-top:1px solid #ccc;
padding-left:10px;
cursor:pointer;
}
.v_menu .active a,
.v_menu .selected a {
color:#fff;
background-color:#343945;
background-image: -moz-linear-gradient(top, #676c79, #343945);
background-image: -webkit-gradient(linear, left top, left bottom, from(#676c79), to(#343945));
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff676c79,endColorstr=#ff343945);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ff676c79,endColorstr=#ff343945)";
}